Le but de cette section est de vous guider dans la construction d'un template email Koban.
Import d'un modèle d'email HTML existant
- Un fichier HTML simple au format .html
- Un fichier zip contenant un répertoire img comprenant les images et un fichier au format .html. Dans ce cas, lors de l'intégration, toutes les images seront uploadées sur la plateforme et les URL mises à jour automatiquement
Vous avez également la possibilité d'importer un fichier brut sans les attributs Koban. Dans ce cas, la personnalisation dans l'éditeur ne sera pas possible.
Organisation générale

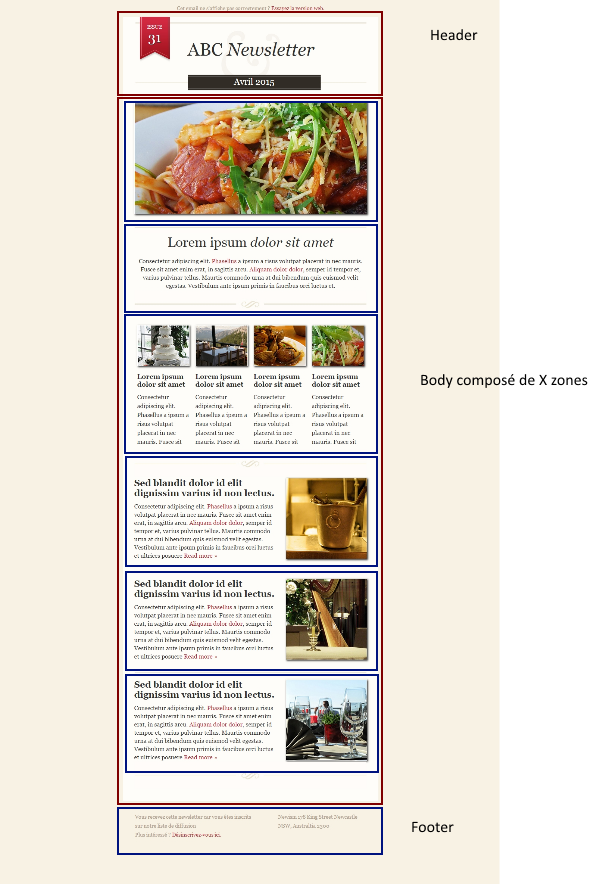
Un template email est composé de trois composants :
- Le Header
- Le corps
- Le pied de page
Pour repérer ce corps, il convient de placer sur la balise TD correspondante l'attribut suivant :
<td data-type="body"></td>
Chaque zone est repérée également par un attribut. Pour repérer une zone (située obligatoirement dans le corps), il convient de placer sur la balise TABLE correspondante l'attribut suivant :
<table data-type="layout" data-zid="ORDRE"></td>
La valeur de ORDRE est un nombre correspondant à la position initiale de la zone dans le template (1, 2, 3...)
Les composants d'une zone
Chaque zone peut être composée d'éléments de texte, d'images ou de bouton
Texte
Un texte est repéré par un attribut sur la balise TD encapsulant le texte
<td data-type="text"></td>
Image
Une image est repérée par un attribut sur la balise TD encapsulant l'image. A l'intérieur de cette balise, un élément IMG doit obligatoirement être présent
<td data-type="image"></td>
Les dimensions de l'image peuvent être signalées à l'utilisateur. Pour cela, il convient de placer un attribut sur la balise IMG
<img data-dim="65 x 28 px" src="..."/>
img {
display: block;
outline: none;
text-decoration: none;
-ms-interpolation-mode: bicubic;
height:auto !important;
max-width:100%;
}
. Nota : Tous les modèles de la bibliothèque intègrent ce style.
Bouton
Un bouton est repéré par un attribut sur la balise TD encapsulant le bouton. A l'intérieur de cette balise, un élément A doit obligatoirement être présent
<td data-type="button"></td>
Composants spéciaux
Logo
Le logo, situé dans le header est repéré par un attribut sur la balise TD correspondante. Cette balise doit encapsuler un élément A et un élément IMG.
<td data-type="logo"></td>
Résumé
Le résumé, situé dans le header est repéré par un attribut sur la balise TD correspondante.
<td data-type="summary"></td>
Chapo
Le chapo, situé également dans le header est repéré par un attribut sur la balise TD correspondante.
<td data-type="chapo"></td>
Liens spéciaux
Version en ligne
Pour afficher le lien permettant de consulter la version en ligne, il faut simplement repérer le lien A associé de cette manière :
<td data-type="online"><a id="showinline">Afficher en ligne</a></td>
Lien de désinscription
Pour afficher le lien permettant de se désinscrire, il faut simplement repérer le lien A associé de cette manière :
<a id="unsuscribe">Se désinscrire</a>
Lien vers les préférences
Pour afficher le lien permettant d'afficher la page des préférences de réception, il faut simplement repérer le lien A associé de cette manière :
<a id="preferencesLink" href="#" data-pp="XXXXXXXXXXXX">Préférences</a>
La valeur de data-pp est l'identifiant de la page de préférence consultable dans Koban > Paramètres > Options EMailing > Pages de préférence. Sur la page de préférence choisie, vous trouverez l'identifiant.
Gestion de la palette de couleur et de la police
Au niveau des zones
Sur chaque zone, les couleurs peuvent être modifiables par l'utilisateur. Cependant, il convient de repérer dans chaque zone les éléments constitutifs suivants : Fond, Titre, Texte.
Pour cela, sur chaque élément portant la couleur, il convient d'ajouter les attributs suivants:
- Pour le fond : data-colorback='true'
- Pour le titre : data-colortitle='true'
- Pour le texte : data-colortext='true'
- Pour le fond : data-btncolorback='true'
- Pour le texte : data-btncolortext='true'
Au niveau du template
Les couleurs et la police du template peuvent être déclarées à l'aide d'un élément spécifique : colorscheme, généralement placé au début du body html.
<span id="colorscheme" data-fontsize="16px" data-fontfamily="'Segoe UI',sans-serif" data-color="#666666" data-title="#333333" data-bgcolor="#FFFFFF" data-link="#000000" data-altbgcolor="#5D9CEC" data-altcolor="#FFFFFF"></span>
Les éléments suivants sont définis:
- data-fontsize : La taille du texte standard
- data-font-family : La police standard
- data-color: La couleur du texte
- data-title : La couleur des titres
- data-bgcolor : La couleur de fond
- data-link : La couleur des liens
- data-altbgcolor: La couleur de fond des boutons
- data-altcolor: La couleur du texte des boutons